HTML5, CSS3, FlexBox верстка сайтов с нуля

Курс предназначен как для новичков, так и для профессионалов - содержит в себе полный объем необходимого учебного материала. Основной упор делается на практику - изменяем и дорабатываем реальные сайты "прямо на ходу"! В практической части курса сверстаем современный одностраничный сайт, который может стать частью Вашего резюме. Программа курса учитывает современные технологии в области верстки - в том числе FlexBox

Для кого этот курс:
- Для тех, кто хочет быстро начать карьеру в ИТ
- Кто планирует заняться фрилансом в области разработки сайтов
- Желает освоить профессию Front End разработчика и HTML верстальщика с нуля
- HTML верстальщиков, контент-менеджеров, web дизайнеров, Front-End разработчиков
Материалы курса:
- Теория и практика
- Введение
- Что такое HTML. Создание первой страницы
- Теги разметки текста. Атрибуты тегов. Редактор CodePen
- Знакомство с CSS. Селекторы по тегу и классу
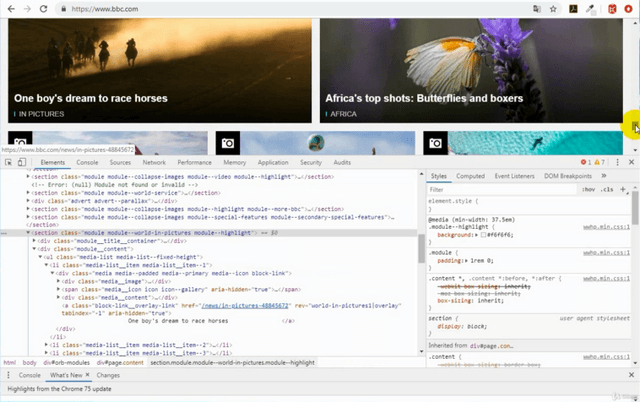
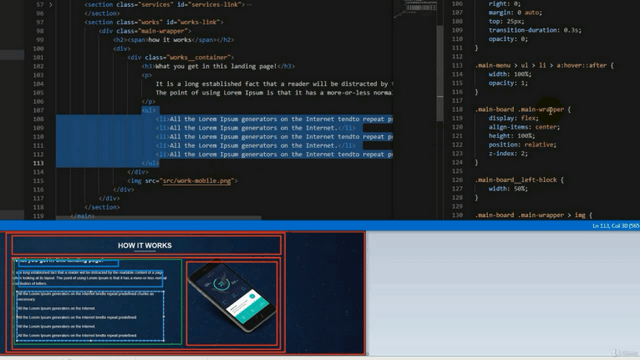
- Практика на реальном сайте
- Абсолютные и относительные значения. Наследование. Каскадирование правил
- Структура HTML документа
- Ссылки и изображения
- Свойства оформление текста
- Внутренние и внешние отступы
- Стандартная блочная модель
- Блочные элементы
- Строчные элементы
- Свойство float
- Свойство clear
- Верстка шаблона сайта на foat-ах
- FlexBox. Главная ось
- FlexBox. Поперечная ось
- Flex - элемент
- Практика FlexBox на реальном сайте
- FlexBox и свойство margin
- FlexBox коэффициенты растягивания и сжатия
- Верстка таблиц
- Формы. Типы полей
- Формы. Отправка данных на сервер
- Селекторы. Полный обзор
- Псевдоклассы
- Псевдоэлементы
- Относительное и абсолютное позиционирование
- Свойство z-index
- Декоративные свойства
- Свойство Transform
- Практика декоративных свойств
- Практика на реальном сайте
- Заключение теоретической части
- Практика и теория
- Настройка проекта
- Хедер часть 1
- Хедер часть 2
- Хедер и ховеры
- Главная секция часть1
- Главная секция часть 2
- Остальные секции часть 1
- Остальные секции часть 2
- Адаптивный дизайн
- Заключение
- Заключение

Авторы: Кирилл Друцко
Язык: русский
Продолжительность: 07:46:09
Формат: MP4
Видео: AVC, 1280x720, ~650 Kbps
Аудио: AAC, 128 Kbps, 48.0 KHz
Скачать видеокурс "HTML5, CSS3, FlexBox верстка сайтов с нуля" (4,21 ГБ):
-A.L.E.X.- 05/11/19 Просмотров: 4130
+6


Как курс?